Html5在企業網站應用上有什么優點?
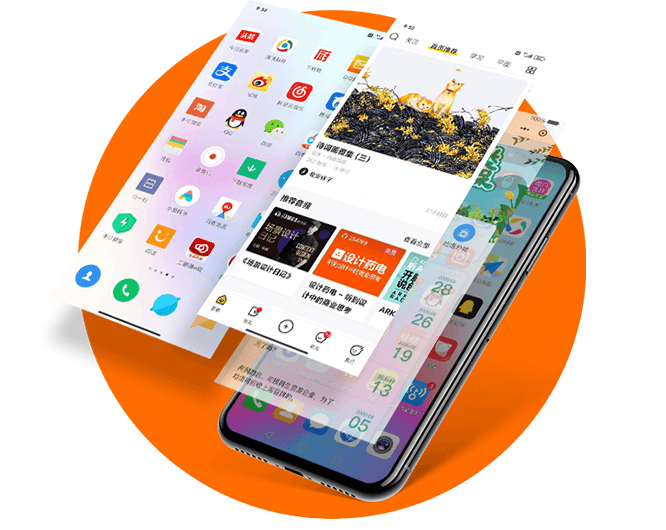
Html5于2004年正式被提出。過了十年之久,直到微信出現才正式被關注。并隨著微信的升溫,HTML5也隨之火了起來。HTML5是web開發世界的一次重大的改變,隨著智能手機的發展, Apple的支持, Adobe圍繞HTML5的產品開發,以及移動flash的死亡等,Html5毅然成為了發展方向。事實上不管你是否喜歡,它都是代表著未來趨勢。目前有很多的文章介紹使用HTML5并且介紹了使用它的優勢和好處,但是,大家追求先進技術的同時真的發揮到HTML5真正的作用了嗎?首先說下Html5優點:1、W3C標準:H5滿足網頁w3c標準;2、視頻音頻:忘掉 Flash 播放器和其它的第三方媒體播放器吧,用新的 HTML5 和 標簽讓你的視頻和音頻更容易播放;3、本地存儲:H5有點像傳統的cookie技術和客戶端數據庫的跨界組合,所有的數據都保存在本地;4、交互性:通過 HTML5 的繪圖標簽 ,你可以實現大多數的交互操作和動態效果;5、瀏覽器兼容:Chrome、Firefox、Safari、IE9 和 Opera都支持 HTML5包含老掉牙的IE6;6、代碼簡潔:H5代碼更加簡潔,修改更靈活;7、移動網站:H5主要針對移動網站,今日的成就絕對歸功與智能手機。現如今可以不夸張的說H5引領了移動網站時代的到來。當下H5網站以迅雷不及掩耳之勢風靡整個互聯網界,無論是大型門戶、電商網站,還是小微企業,都爭相制作移動網站。

網站建設中,怎樣更好處理圖片呢?
在現實生活中,我們會用到大量的圖片,有些圖片會非常大,那么如何在保持不失真的情況下,把圖片壓縮到最小呢!相信老多人都很頭疼吧!下面我們分兩種情況說明怎樣壓縮圖片更好?一、系統自帶的畫圖工具右擊圖片-打開方式-選擇畫圖工具打開圖片-從左上角選擇文件-另存為-改下名字或者直接點擊保存覆蓋原來的圖片。是不是很簡單呢?二、那么我們如何在這里進行批處理呢我們拿JPG格式圖片舉例我們先建一個文件夾,最好是英文,把需要處理的圖片放到這個文件夾中,文件最好在英文路徑下,不然會報錯譬如:我們在F盤下建一個pic文件夾,把圖片全部放到這里來,然后把圖片命名為1.jpg 2.jpg 3.jpg 4.jpg 5.jpg 6.jpg ... 以此類推我們在F盤下新建一個記事本文件,把下面的代碼粘貼到記事本中---------------------------dim a,b,cset WshShell = WScript.CreateObject("WScript.Shell")a="C:\WINDOWS\system32\mspaint.exe"b="F:\pic\" ‘這里是圖片文件夾路徑,最好是英文for c=1 to 12 ‘這里是圖片的開始名稱和結束名稱WshShell.Run a&" "&b&c&".jpg"WScript.Sleep 1000WshShell.AppActivate "paint"WshShell.Sendkeys "^s"WScript.Sleep 1000WshShell.SendKeys "%{F4}"next-------------------------------將記事本文件保存為VBS格式的文件 譬如:pic.VBS這時我們雙擊運行此文件耐心等待,等待完成,大功告成!檢查一下,是不是很小啦?

2024年UI設計趨勢是什么?(三)
1、卡片式設計更加流行 一直以來,這種卡片式設計都在移動用戶界面設計中占有重要的位置。 卡片式設計是一個通用的用戶界面模式,小到移動端的信息瀏覽,大到重要的會議演講。它最大的好處大概就是,能在同一個時間內,盡可能地、分門別類地展示大量的信息。它能夠讓用戶進行更為快速的瀏覽并做出選擇。 以卡片為單位,可以形成一套完整的解決方案,處理文本、圖像、視頻之間的關系。此外,卡片本身也擁有很強的靈活性。想要給這些普通的卡片設計多點花樣的話,設計師還可以通過翻轉、旋轉、疊加和過濾等方式,來讓它們發生變化。 2、微交互設計 微交互,指的是小屏幕上的動畫形式。 從用戶體驗的角度來看,這種微交互通過屏幕上的動畫轉化,以一種更為明確的視覺反饋,告訴他們,讓他們知道他們的點擊行為引起了什么,以及下一步會發生什么。 一個最簡單的例子是很多網站或者 App 在打開欄目時會應用的設計 聰明的設計師能夠把微交互設計的娛樂性放大,讓用戶獲得更多的樂趣。從好玩的加載動畫,到流暢的圖標轉換,一個好的微交互設計,可以同時擔負娛樂和通知這兩種功能。 3、字體設計 字體設計被視作是平面設計中最基本的單元,它傳遞文本信息,功能非常基礎。不過,想讓一個平淡無奇的設計出彩的話,為它設計一組創造性的字體,不失為一種簡單明了的方式。 字體設計的重要性毋庸置疑,你可以看到很多的品牌都在嘗試用更大的、更粗的,以及有著時髦襯線的字體來吸引用戶。 UI 設計也開始從傳統的圖形編輯、文字排版中尋找靈感的時候,隨之出現越來越多提供網絡字體服務的公司開始出現,比如谷歌字體和 Typekit,它們提供免費的,或者有成本的字體系統。 4、實驗性的導航設計 頁面導航和菜單的設計一直是一個頗有爭議的話題。 當移動端和網頁的設計界限越來越模糊的時候,漢堡包菜單 Left Nav Flyouts,即側邊欄菜單。最初它作為谷歌設計的一個重要元素,后來被紛紛效仿而成為導航設計的主流。 漢堡包菜單最明顯的一個優勢就是節省了屏幕空間,讓導航“藏”在側滑抽屜里,釋放了更多的空間給主要內容。 不過,并非是所有的設計師都贊同這種漢堡包菜單的形式,它本身也面臨著被設計人員濫用、低效等質疑。 美國深夜檔動畫頻道 Adult Swim 的網頁導航就做得不錯。它用了一種好玩的動態形式來進行用戶引導,還挺有意思的,也符合 Adult Swim 本身作為動畫頻道的屬性。 導航設計本來就該有多種形式,是時候出現更多有趣好玩的導航設計,來拋棄掉漢堡包菜單了。 在 2024 年,也許會出現更多創造性的導航設計方案,幫助用戶快速、輕松地找到他們需要的內容。

2024年UI設計趨勢是什么?(二)
1、插畫的運用 插畫可以讓設計具有“性格”,比起傳統的攝影,它是一種直觀的與用戶進行情感交流的視覺語言。對于品牌來說,沒有什么能比用插畫來塑造品牌形象、傳遞品牌性格還要簡單有效的方式了。作為一種有趣的情感表達,插畫可以是量身定制的,因而它能幫助獲得用戶的信任,讓人感覺更為親切。 插畫的實現途徑并不唯一。它提供多種創意方向的選擇,不同的插畫也可以傳遞不同的情緒。比如簡筆風的手繪看上去單純可愛,精細繁復的筆觸可以產生一種“高級”質感,當插畫與攝影結合,則給人一種虛實難辨的奇幻感。 2、打破網格設計 此外,一個用戶很熟悉的網格,也代表著一個不會出錯的選擇,起碼用戶在看到這個設計的時候,可以不用指導地、下意識地去使用網站或者應用程序。 然而,網格也意味著限制。在一個有限的網格內,富有才華的設計師,很難去完整地表現他的天馬行空。于是,有些設計師正在嘗試突破傳統的數字體驗,打破網格。 這種無網格的創造性設計可以充分發揮設計師的奇思妙想,讓網頁看起來更加靈活自由。不過,這種設計搞不好也會導致一種缺乏秩序的混亂感。值得注意的是,無論是怎樣顛覆性的無網格設計,用戶的體驗永遠是第一位的,它的所有接口,都應該是用戶友好型的。 3、視差效果 Parallax 視差,說它是長滾動設計和打破網格的結合也許更為貼切。 概括說來,視差指的是頁面的背景,以一個比前景慢的速度移動,從而產生一種視覺上的縱深感。它不是一個新的設計概念,只不過,現在有越來越多的品牌在使用這種設計理念。 視差可以結合圖片、文本,以一個不太嚴格的頁面布局,帶來一種流暢直觀的瀏覽體驗。視差效果的好處顯而易見,它提供了一個充滿活力的界面,并且讓用戶印象深刻。

2024年UI設計趨勢是什么?(一)
UI 設計越來越重要,它在直觀塑造企業形象的同時,也成為留住用戶的關鍵。與此同時,UI 的設計風格每一年都在發生變化。就像是扁平化、手勢、微交互、卡片式成為過去兩年中的關鍵詞一樣。總有一些好的設計總是想方設法吸引你,它們大批涌現,形成某種趨勢。 在這些趨勢里面,有的會持續性地流行好幾年,也有一些,會被淘汰。幾乎每年年底,都會有一些網站,根據過去一年中 UI 設計風格的更迭,來預測下一年的趨勢。 1、有沉浸感的全屏式設計 Immersive 沉浸感,說的是一種讓你猶如身臨其境的模擬真實的效果。就像最初的美術來自于對現實的模擬一樣,這種擬真的設計,至今仍然受用。 因而我們能看到像這樣的網頁設計,它以全屏式的大幅圖像和視頻為主,以一種簡單卻有效的方式,迅速把你帶入它所設定的情境之中。 技術的發展給這種擬真化的表達提供了更多的選擇。與靜態的圖像不同,視頻有著更為強烈的“敘事性”。盡管圖像在長久以來始終占據 UI 和網頁設計的主流,不過,在 2017 年,也許全屏式的互動視頻設計會更吸引你的眼球。 2、長滾動式設計 “滾動”,并不算是一個新的設計趨勢。 在過去的幾年內,滾動式的閱讀體驗在小屏幕設備上的發展尤為突出。想想你手機上的 app,一定有很多采取的是這種滾動式設計。 正如你所看到的這個國家地理的官方網站一樣,這種滾動設計的好處非常直白:它提供給用戶一個更為流暢的瀏覽體驗,以一個線性的方式,引導用戶在短時間內不受打擾地閱讀到更多的內容。 現在,“滾動”從小屏幕越來越多地轉向大屏幕設計。也有很多的設計師在研究大屏幕上的“滾動”機制如何處理,才能帶來更為卓越的使用感受。 在 2024 年,這種長條狀的滾動式網頁設計也許將成為主流。 3、漸變色的運用 2013 年開始盛行的扁平化設計中,強調簡潔的功能界面區分,拋棄多余的元素。至今,這種設計風格依然有著借鑒的價值。 不過,隨著扁平化的流行,它的弊端也開始顯現出來:一時之間幾乎是所有的平面設計都在強調扁平化,這使得它們趨于雷同,看上去毫無個性。 想要在扁平化設計中,加點不一樣的元素讓它更為生動,漸變色不失為一個好的選擇。

應該怎樣做好網站建設前的準備?
應該怎樣做好網站建設前的準備?在建設網站之前肯定是要有一些前期準備的,有的人并不在意這一點,結果做出來的網站只是個性和美觀,卻是一點實用性也沒有。在建設網站之前有哪些需要的前期準備呢?下面給大家說一下以下幾點需要注意的。1、確定好布局這個方面就是從用戶的體驗上來說的,比方說可以在網站的底部添加回頂部這一項,或者可以讓網站的某一塊也可以生成鏈接,這樣對瀏覽者來說是比較方便的,要不然如果你的一篇介紹長篇大論的話,瀏覽者就會很反感,回不了之前的界面可能就會直接退出去這個網站。所以在布局或者細節方面,做網站之前還是要仔細的思考一下。2、確定好頻道在做網站之前要想出一個大致的框架,也就是網站的頻道,也就是整個網站的主體的部分。比如說,首頁和公司的簡介,新聞動態,產品展覽,聯系我們,在線留言,等等,這個一般就是一個標準的企業的網站的內容。在做網站之前想好頻道,這樣在設計網站的時候就會方便很多。3、確定好風格在做網站之前,可以定位一下想做的網站的風格,這一點可以根據自己想做的網站的目的來參考。大致可以分為兩大類,一種就是屬于功能型的,這種類型的就是比較注重網站的功能或者搜索功能,讓自己的網站看起來能夠獲取更多的信息。當然還有一種就是屬于展示型的,這一種類型的就是比較注重美觀,在視覺上想要給人一種沖擊感,讓人對這個網站產生興趣,進而對這家企業產生興趣。4、搞清楚網站針對的對象建立網站之前一定要想清楚想要針對的人群,或者針對某一個地域,這樣在做網站時才會能夠有目標,在做網站時也可以針對這群人大概的風格來制定網頁的風格。所以,在做網站之前一定要想好針對的人群。

怎樣正確認識HTML5 和 CSS3?
內容策劃內容是每一個網站的基礎,以各種形式展現出來,包括:圖像、文本、視頻、音頻和功能。客戶對于內容上的要求有很多,如果設計師提供不出滿意的資料,客戶將會取消與你的合作,轉而把工作轉交給別人。這樣就白白錯失一個合作的機會。內容策劃并然重要,但也不必成為內容策劃的專家,只是需要了解這方面的知識。正如McCoy所說:“我是一個Web設計師,不是一個策劃。”如果在這方面欠缺的比較多,那就該為自己充充電了。心理學心理學應該融入到我們工作的每一個細節中,例如:銷售、項目管理、用戶界面設計和設計美學。我們應該能換位思考,考慮客戶和用戶的感受,從中感受到他們所需要的東西。我們只是知道本能的去學習,而不是通過任何正式的培訓來彌補這方面的不足。我們設計靈感往往是直覺的反應,而不是那些死板的布局。能夠洞察別人腦袋里的想法是至關重要的,無論是用戶或是客戶。策略如今的客戶現在不只是單純的需要設計一個網站,他們需求更多的是尋找一個可以告訴他們如何在網絡世界中推廣他們的業務的顧問。他們需要有人在業務上幫助他們做出回答,告訴他們如何才能把自己的產品、服務推廣給更多的人,造成更大的社會效應。這一點往往都被設計師們忽視,所以我們也要在這方面加強學習。我相信只要策略制定明確,接下來的工作會事半功倍,避免一些重復的修改。用戶服務我們需要學習客戶服務的幾個原因:1,通常多數網站上都會創建用戶服務窗口,用戶最終需要的往往不是網站程序,而是網站上的信息。2,我們所做的是為了給用戶提供更好的服務。我們不只是單純的在做網站,我們要引導用戶,為用戶提供咨詢意見和技術支持。我們要為客戶和用戶提供更好的服務,所以我們要學習用戶服務技術。我的建議是先閱讀一些用戶服務的博客,從客戶體驗問題開始入手。現在問題就擺在我們的面前,每個設計師都在學習HTML5和CSS3,錯過了學習其他知識的機會。隨著網絡變得越來越復雜,我們需要擴大自己的視野,拓展自己的知識面,才能迎合未來的互聯網。作為Web設計師,我們都不約而同的癡迷于HTML5和CSS3,我們需要學習HTML5和CSS3有關技術。博客里有很多關于這方面的教程、評論、講解。但是,自己究竟學到了多少實用的技術?我們似乎花了大量的時間在閱讀關于這方面的文章,但是學到的技術和時間卻不成正比。

網頁設計-紫色和白色的色彩搭配
紫色的色彩搭配。紫色在所有色彩中明度最低的一種顏色,這種低明度給人沉悶和神秘的感覺。 紫色的搭配主要是: (1)在紫色中紅的成份較多時,呈現壓抑感和威脅感。 (2)紫色中加入白,可以去其沉悶的感官感受,呈現優雅、嬌氣,并充滿女性的魅力。 白色的色彩搭配。白色的色感光明,性格樸實、純潔、快樂,又具有圣潔的不容侵犯的感覺,所以說如果在白色中加入其它任何色,都會影響其純潔性,使其性格變的含蓄。

網頁設計-綠色的色彩搭配
綠色的色彩搭配:綠色是黃藍兩色綜合而成,將黃色的擴張感和藍色的收縮感相中和,將黃色的溫暖感與藍色的寒冷感相抵消,因此,綠色是最平和、安穩、柔順、恬靜、潢足、優美的色彩。 綠色的搭配主要是: (1)綠色中黃色較多時,呈現活潑、友善和幼稚的性格; (2)綠色中加入少量的黑,呈現莊重、老練和成熟; (3)在綠色中加入少量的白,呈現潔凈、清爽和鮮嫩。

網頁設計-藍色的色彩搭配
藍色的色彩搭配:藍色給人以冷漠,性格樸實而內向的感覺,但也呈現樸實、內向性格,可以為活躍、具有較強擴張力的色彩提供深遠、廣埔、平靜的空間。此外,藍色還可以淡化處理保持個性色彩,即便是在藍色中分別加入少量的紅、黃、黑、橙、白等色,均不會對藍色的性格構成較明顯的影響力。藍色的搭配主要是: (1)藍色中加入橙黃,將呈現甜美、亮麗和芳香; (2)藍色中加入橙白,將凸顯焦躁無力的橙色知覺。
河北地區網絡服務提供商:網站建設、域名注冊、虛擬主機、網站推廣、網絡廣告、小程序、公眾號、APP、軟件開發等
售前咨詢:0311-85048633 技術支持:13303018979 E-mail:senshuhua@163.com
Copyright ? SenShuHua All Right Reserved 版權所有 ? 裕華區森樹華網絡技術中心
《中華人民共和國電信與信息服務業務經營許可證》網站編號:冀ICP備2023030720號
常年法律顧問:河北尚高律師事務所段欲鴻律師