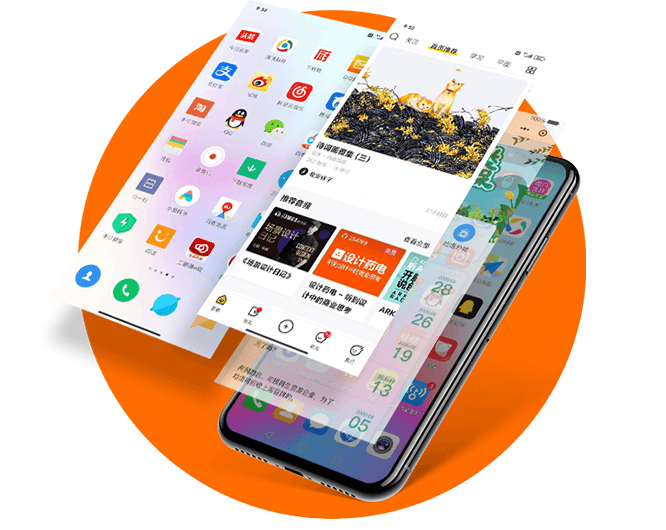
在數(shù)字時代,滾動式瀏覽已經(jīng)成為一種習(xí)慣,而無限滾動(Infinite Scroll)的設(shè)計模式更是改變了我們?yōu)g覽內(nèi)容的方式。它的優(yōu)點主要表現(xiàn)在以下幾個方面:
1.流暢的體驗:無限滾動模式允許用戶在滾動頁面的同時,背后也開始預(yù)加載窗口下方的內(nèi)容,使用戶可以無縫地瀏覽內(nèi)容,更容易沉浸其中。這種設(shè)計消除了點擊下一頁后等待頁面加載的延遲,提高了用戶體驗的流暢度。
2.操作簡易快速:無限滾動模式僅需滾動頁面就能加載新的內(nèi)容,省去了點擊的操作,提高了操作效率。特別是在手機上,滾動比點擊更為方便。
3.適合長篇內(nèi)容:無限滾動模式適用于長篇內(nèi)容的展示,例如博客、新聞網(wǎng)站等。它能夠持續(xù)提供內(nèi)容,避免了用戶在閱讀長篇文章時的翻頁操作。
然而,無限滾動模式也存在一些缺點:
1.難以回溯和確認(rèn)數(shù)據(jù)位置:在一個超長頁面中,用戶難以找到自己之前看過的內(nèi)容,因為無法記住其位置。這使得在長頁面中查找特定信息變得困難。
找尋特定信息效率較低:無限滾動模式無法跳過不必要的內(nèi)容直接查看所需信息。在尋找特定信息時,用戶必須滾動整個頁面,這使得效率較低。
占用瀏覽器資源:無限滾動模式需要持續(xù)加載新內(nèi)容,這可能會占用大量瀏覽器資源,導(dǎo)致瀏覽器性能下降或崩潰。
Scroll bar無法正確表達(dá)內(nèi)容長度:由于頁面長度會隨著滾動而增長,scroll bar的長度和位置也會不斷變化,無法準(zhǔn)確表達(dá)內(nèi)容的長短。這使得用戶難以了解未讀內(nèi)容的數(shù)量。
Footer難以使用:無限滾動模式可能導(dǎo)致Footer難以使用或完全無法使用。當(dāng)頁面加載新內(nèi)容時,F(xiàn)ooter可能會被推到屏幕下方,使用戶難以訪問其中的信息。
總的來說,無限滾動模式在提供流暢的用戶體驗和方便的操作方面具有優(yōu)勢,但也存在一些缺點。在應(yīng)用該模式時需要考慮這些因素,并根據(jù)具體需求和場景做出權(quán)衡。