UI 設(shè)計(jì)越來越重要,它在直觀塑造企業(yè)形象的同時(shí),也成為留住用戶的關(guān)鍵。與此同時(shí),UI 的設(shè)計(jì)風(fēng)格每一年都在發(fā)生變化。就像是扁平化、手勢、微交互、卡片式成為過去兩年中的關(guān)鍵詞一樣。總有一些好的設(shè)計(jì)總是想方設(shè)法吸引你,它們大批涌現(xiàn),形成某種趨勢。
在這些趨勢里面,有的會持續(xù)性地流行好幾年,也有一些,會被淘汰。幾乎每年年底,都會有一些網(wǎng)站,根據(jù)過去一年中 UI 設(shè)計(jì)風(fēng)格的更迭,來預(yù)測下一年的趨勢。
1、有沉浸感的全屏式設(shè)計(jì)
Immersive 沉浸感,說的是一種讓你猶如身臨其境的模擬真實(shí)的效果。就像最初的美術(shù)來自于對現(xiàn)實(shí)的模擬一樣,這種擬真的設(shè)計(jì),至今仍然受用。
因而我們能看到像這樣的網(wǎng)頁設(shè)計(jì),它以全屏式的大幅圖像和視頻為主,以一種簡單卻有效的方式,迅速把你帶入它所設(shè)定的情境之中。
技術(shù)的發(fā)展給這種擬真化的表達(dá)提供了更多的選擇。與靜態(tài)的圖像不同,視頻有著更為強(qiáng)烈的“敘事性”。盡管圖像在長久以來始終占據(jù) UI 和網(wǎng)頁設(shè)計(jì)的主流,不過,在 2017 年,也許全屏式的互動視頻設(shè)計(jì)會更吸引你的眼球。
2、長滾動式設(shè)計(jì)
“滾動”,并不算是一個(gè)新的設(shè)計(jì)趨勢。
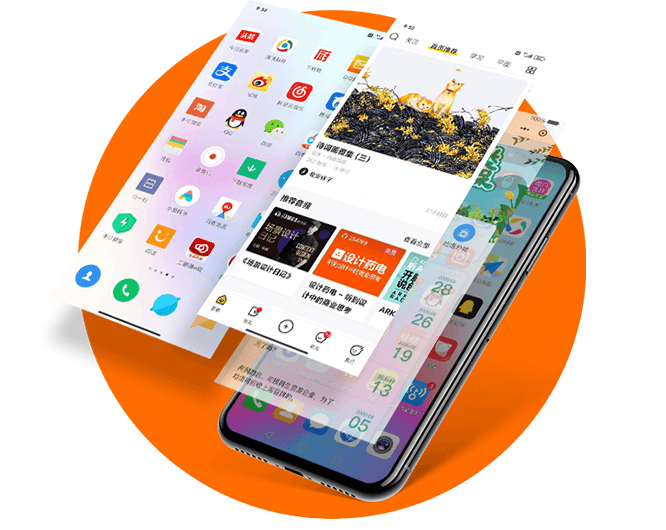
在過去的幾年內(nèi),滾動式的閱讀體驗(yàn)在小屏幕設(shè)備上的發(fā)展尤為突出。想想你手機(jī)上的 app,一定有很多采取的是這種滾動式設(shè)計(jì)。
正如你所看到的這個(gè)國家地理的官方網(wǎng)站一樣,這種滾動設(shè)計(jì)的好處非常直白:它提供給用戶一個(gè)更為流暢的瀏覽體驗(yàn),以一個(gè)線性的方式,引導(dǎo)用戶在短時(shí)間內(nèi)不受打擾地閱讀到更多的內(nèi)容。
現(xiàn)在,“滾動”從小屏幕越來越多地轉(zhuǎn)向大屏幕設(shè)計(jì)。也有很多的設(shè)計(jì)師在研究大屏幕上的“滾動”機(jī)制如何處理,才能帶來更為卓越的使用感受。
在 2024 年,這種長條狀的滾動式網(wǎng)頁設(shè)計(jì)也許將成為主流。
3、漸變色的運(yùn)用
2013 年開始盛行的扁平化設(shè)計(jì)中,強(qiáng)調(diào)簡潔的功能界面區(qū)分,拋棄多余的元素。至今,這種設(shè)計(jì)風(fēng)格依然有著借鑒的價(jià)值。
不過,隨著扁平化的流行,它的弊端也開始顯現(xiàn)出來:一時(shí)之間幾乎是所有的平面設(shè)計(jì)都在強(qiáng)調(diào)扁平化,這使得它們趨于雷同,看上去毫無個(gè)性。
想要在扁平化設(shè)計(jì)中,加點(diǎn)不一樣的元素讓它更為生動,漸變色不失為一個(gè)好的選擇。