一、引言
對于許多網(wǎng)頁設(shè)計師,尤其是新手來說,配色和布局是兩個永恒的問題。但是,我們必須記住,作為設(shè)計師,我們的目標是做設(shè)計,而不是僅僅做美工。不能因為社會的需求,就把我們百分之90的設(shè)計師變成了美工。
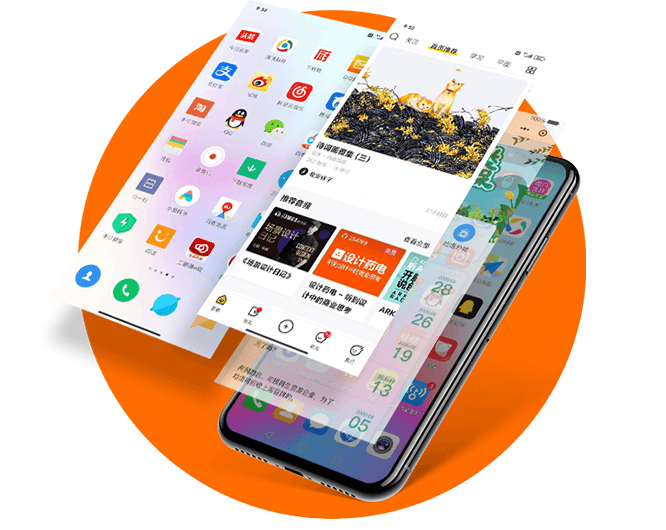
二、布局:大氣不等于大
首先,設(shè)計師需要明白的是,布局的大氣并不等于大。分清主次,考慮用戶的瀏覽習(xí)慣和視覺焦點,規(guī)劃整體感,這都是設(shè)計師在進行布局時需要考慮的。比如logo,banner和其他欄目的位置,都是需要細心考慮的。
三、配色:科學(xué)性與接受度
然后是配色。設(shè)計師可以先用色塊分布出來,然后感受一下顏色的科學(xué)性和接受度。能否讓大部分人接受,這是配色的關(guān)鍵。同時,網(wǎng)站的設(shè)計和平面設(shè)計的區(qū)別很大,設(shè)計師在做的時候要考慮到程序?qū)崿F(xiàn)后的效果。
四、頭部與banner的設(shè)計
頭部設(shè)計要簡單,但一定要注意細節(jié)。這里的細節(jié)并不是繁瑣,切記不要為了細節(jié)而讓細節(jié)部分變得繁瑣。而banner則像是畫龍點睛,能體現(xiàn)網(wǎng)站的主題內(nèi)容,需要用到許多的平面設(shè)計能力。
五、設(shè)計完成后的審視
設(shè)計師在做的時候要思路清晰,不要做一些沒必要的東西,越做越繁瑣。可以用到學(xué)過的平面構(gòu)成,立體構(gòu)成,色彩構(gòu)成等知識。做完以后,建議直接關(guān)機,第二天以旁觀者的角度再看一下,就能明白自己什么地方不足,什么地方好。
六、顏色的運用與搭配
在設(shè)計中,顏色的運用也是極其重要的一環(huán)。不同的顏色有其不同的情感表達和設(shè)計語言。比如紅色能吸引注意力,給人以熱情的感覺;黃色可以象征希望、權(quán)力和功名;藍色則給人一種冷靜、深沉的感覺。同時,顏色之間的搭配也會產(chǎn)生不同的效果。比如紅色與黃色的搭配會給人一種活力四溢的感覺;藍色與白色的搭配則會呈現(xiàn)出一種清爽、潔凈的視覺感受。
七、結(jié)語:設(shè)計的自我提升之路
設(shè)計這個東西,根本沒法教。能教的只是如何去應(yīng)用,設(shè)計還是要靠自己。通過對配色、布局、字體、對比等各個方面的理解和掌握,設(shè)計師可以逐漸提升自己的設(shè)計能力和審美水平。而不斷地實踐、反思和修改,也是成為一個優(yōu)秀設(shè)計師的必經(jīng)之路。